The Artillery Blog
Reducing Polygon Counts and File Sizes
One of the reasons we built Air Hockey was to test how easily we could use a professionally-made 3D model in WebGL. I grabbed the best-looking air hockey model off of TurboSquid, imported it into Blender, and separated the table, mallet and puck into their own models. I converted each model into ThreeJS JSON format using the ThreeJS Blender exporter, loaded them into our scene, and ka-pow! It looked like a real air hockey game.
At some point we noticed that the model file sizes were really big. The three JSON model files were 1.3 MB combined, not including the JPEG for the table’s surface. At some point I was tweaking the puck in Blender and it dawned on me that these models were high-detail, photographic-quality models! The air hockey meshes were much more complex than we needed them to be, and I figured that by making the models simpler (and exporting fewer vertices) I could reduce file size, speed up load time and maybe increase performance of the game. It turns out that there’s a whole category of 3D models called low-poly models, i.e. models that are specifically designed to have far fewer faces/vertices/polygons. So, how do you reduce the complexity of the models? If you’re using Maya, I’m told that there’s a Reduce menu item under the Mesh menu. I’ve been using Blender (because it’s free) which allows you to add “modifiers” to objects, including one called “Decimate”. The Decimate modifier lets you easily reduce the complexity of a model. It does this by letting you control a ratio which scales down the number of faces in the model, and you can keep decreasing the ratio until you are no longer happy with its appearance.

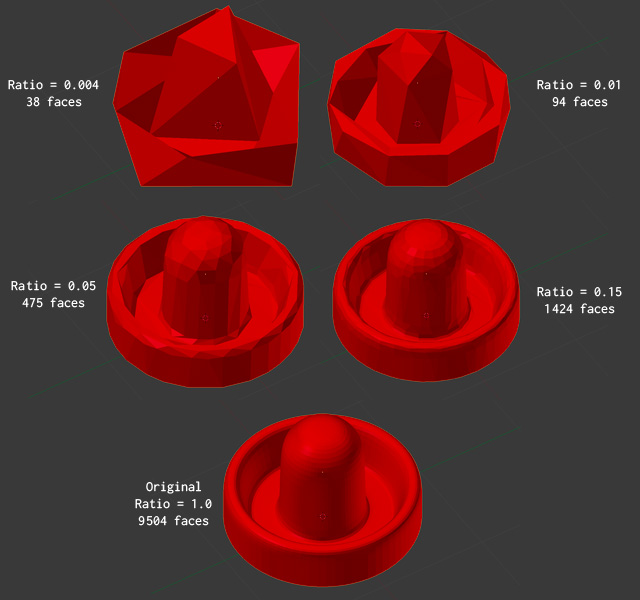
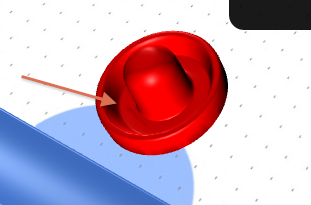
The original mallet model has 9,504 faces. Setting the decimation ratio to 0.004 reduces this down to only 38 faces, but the model looks more like modern art than an air hockey mallet. A reasonable ratio turned out to be 0.15, which resulted in 1,424 (≈ 9,504 × 0.15) faces. However, Blender’s decimation sometimes results in strange choices of polygon removal – an artifact can be seen on the mallet where some vertices were merged, but nobody seemed to notice this while we were testing it.

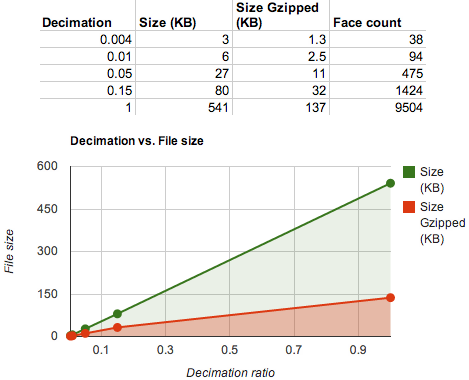
I also exported each sample using the ThreeJS exporter and gzipped the result. It turned out that the file size also scales linearly with the number of faces in the model:

In Blender, you don’t need to decimate the entire model. For example, just decimating the corners, legs and trim (but not the blue sides) of the table reduced the number of faces and the file size by around 50%.
This was a really easy way to make our game load faster, and we know optimizing load-time is going to be a huge problem in bringing great games to the browser. However, the Decimate modifier probably won’t produce as attractive a model as a human could with the same polygon count. We’re confident that, for our next game, the right thing to do is work with an artist who is great at building low-poly models. But if you’ve found a model you really love and want a way to get the file size down, this should do the trick.
blog comments powered by Disqus